wtorek, 17 stycznia 2017
czwartek, 26 maja 2016
Publikowanie na Youtube
1. Utworzony o wiośnie film miałem opublikować na Youtube. W tym celu zapisałem go w znanej sobie lokalizacji :
2. Zalogowałem się na swoje konto na Youtube :
3. Rozpocząłem przesyłanie filmu :
4. Wybrałem plik do przesłania :
5. Znalazłem swój film :
6. Rozpoczęło się przesyłanie filmu :
7. Dodałem krótki opis i wybrałem miniaturę :
8. Opublikowałem film, zapamiętując jego adres URL :
9. Otworzyłem go w oknie Youtube :
Tworzenie filmu
1. Proces rozpoczynamy od zgromadzenia surowych materiałów. W moim przypadku było to 16 filmików video i 8 zdjęć :
2. W celu wycięcia zbędnych fragmentów z filmików, posłużyłem się programem Freemake Video Converter :
3. Długość i objętość posiadanego przeze mnie materiału znacznie się zmniejszyła. Teraz większość z części składowych mojego dzieła nie przekraczała 10 sekund :
4. Mając w pamięci, że Windows Movie Maker, który miałem wykorzystać w następnej kolejności, nie obsługuje wszystkich formatów, całość skonwertowałem do MP4 :
5. Przeciągnąłem do kolekcji Movie Makera wszystkie zdjęcia i filmy :
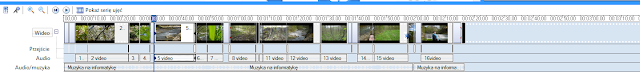
6. Kolejno umieszczałem je na osi czasu :
7. Dodałem różne przejścia między poszczególnymi częściami :
8. Wyciszyłem pierwotną ścieżkę audio :
9. Dodałem uprzednio przygotowaną muzykę :
10. Naniosłem napisy na odpowiednie części filmu, w tym napisy końcowe :
11. Zakończyłem pracę z filmem i zapisałem na swoim komputerze :
poniedziałek, 18 kwietnia 2016
Fotomontaż
1. Najpierw gromadzimy materiały i otwieramy je :
2. Wycinamy lassem swoją postać. Czynność ta jest bardzo żmudna i czasochłonna, lecz to od niej zależy właśnie w dużej mierze wiarygodność naszego fotomontażu. Kiedy obrysujemy już postać, klikamy dwa razy w celu dodania zaznaczenia :
3. Kopiujemy nasze zaznaczenie i wklejamy jako nową warstwę do innego obrazka (tła). Aby zyskać przejrzystość pracy warto nazwać warstwy :
4. W ten sam sposób postępujemy z innymi elementami, które chcemy wstawić do wyjściowego obrazka :
5. Dodajemy interesujący nas tekst, który może wyjaśnić np. cel naszego fotomontażu, bądź oznaczyć rzekome miejsce w którym się znajdujemy :D
6. Przesuwamy warstwy, aby elementy były ułożone w sposób logiczny i atrakcyjny wizualnie :
7. Za pomocą selektora rastrowego zaznaczamy wklejone postacie (przytrzymując SHIFT). Teraz możemy je skalować i przemieszczać. Przy okazji możemy zmienić też położenie i wygląd naszego tekstu, np. wypełnić go gradientem, powiększyć, wyśrodkować. Ja odbiłem jeszcze swoją postać, aby patrzyła się w druga stronę i zmodyfikowałem tło, wybierając tylko jego określony obszar.
8. Warto wygładzić nieco krawędzie wklejonych elementów. W tym celu wybieramy narzędzie retuszu i opcję Soften. Pamiętajmy, aby retuszu dokonywać na odpowiedniej warstwie, tak żeby wygładzone zostały jedynie krawędzie interesującego nas obiektu, natomiast tło pozostało niezmienione. Nasz fotomontaż niewiele się zmienił, jest to zabieg zgoła estetyczny :
9. Zapisujemy fotomontaż jako plik PNG.
Amatorsko wykonany fotomontaż nigdy nie będzie bardzo dobry. Aby sprawiał wrażenie zupełnej wiarygodności trzeba by wziąć jeszcze pod uwagę szereg innych parametrów jak światło, perspektywa, cień i inne.
Tak się prezentuje ostateczna forma :
wtorek, 12 kwietnia 2016
Formaty plików graficznych
1. Przedmiotem naszego zainteresowania będzie następujący obraz :
2. Zaznaczamy obszar pomnika za pomocą narzędzia Selection na kształt pięciokąta, kopiujemy go i wklejamy jako nowy obrazek oraz dodajemy tekst, który opisuje fotografię :

3.W przypadku, gdy planujemy umieszczenie danego obrysu na stronie internetowej zwykle zależy nam na tym, aby zachował on swoją przeźroczystość. Jeżeli mamy wątpliwości co do ostatecznego efektu umieszczenia tego kształtu w sieci, możemy skorzystać z opcji View ---> Preview in Web Browser. Umożliwia ona wstępne zaprezentowanie naszego obrazu na stronie internetowej.Po wejściu w zakładkę wybieramy interesujące nas formaty (Bitmap, GIF, JPEG, PNG), Launcher.exe jako Web Browser i klikamy Preview. Teraz następuje seria pytań dotyczących każdego z tych formatów. W wypadku GIF-a zadbajmy, aby zaznaczyć w zakładce dotyczącej przeźroczystości : "Existing image or layer transparency". W sekcji Colors program pyta się jak bogata paletę barw życzymy sobie posiadać na obrazku. W wypadku GIF-a maksymalną
wartością jaką możemy ustawić jest 256 kolorów. Następnie przechodzimy do JPEG-a, którego trzeba skompresować. Istotą tego procesu jest wyszukanie obszarów o podobnych kolorach i zastąpienie ich jedną barwą. To tak zwana kompresja stratna, gdyż kolory tesą bezpowrotnie tracone. Jeśli nie chcemy ich utracić zbyt dużo ustawiamy współczynnik kompresji na 1. Na koniec w formacie PNG otrzymujemy zapytanie o różnorodność barw. Możemy zadecydować o skali szarości, liczbie stosowanych kolorów lub wybrać opcję 16 milionów odcieni (tzw. True Color).
a) Bitmapa - 1:1, bez kompresji, brak przeźroczystości, pełna paleta kolorów :
b) GIF - mała objętość, przeźroczystość, zaledwie 256 kolorów w palecie :
c) JPEG - olbrzymia kompresja, pełna paleta kolorów, brak przeźroczystości :
d) PNG - duża objętość, dobra jakość, przeźroczystość, pełna paleta barw :
JPEG za każdym razem traci 10% przy każdym zapisie, dlatego nie należy go zbyt często modyfikować.
GIF-y mogą być animowane - to sekwencja obrazków zapisanych w jednym pliku i wyświetlanych w określonej kolejności i częstotliwości :
5. Osobnym przypadkiem jest tzw. format natywny (dla Paint Shopa jest to PSP).
Zachowajmy nasz obraz jako PSP oraz wyeksportujmy kolejno jako JPEG, GIF i PNG.
Zauważamy, że Windows nie rozpoznaje pliku PSP. Dlatego obrazek wysłany mailem w PSP nie otworzy się bez Paint Shop Pro. Aby temu zapobiec grafikę przesyła się w uniwersalnych formatach, takich jak GIF, JPEG i najczęściej PNG.
Otwórzmy teraz kolejno wszystkie pliki w Paint Shopie. W JPEG-u, GIF-ie i PNG została tylko jedna warstwa. Dlatego w tych przypadkach nie możemy wprowadzić już edycji np. poprawki w napisie. W PSP są natomiast dostępne warstwy i tylko tu można zmodyfikować tekst, teksturę i inne elementy. Takie operacje dostępne są tylko w trybie natywnym!
czwartek, 24 marca 2016
Grafika rastrowa i wektorowa
1. W celu stworzenia nowego widoku wchodzimy w File ---> New. Teraz możemy ustawić wysokość i szerokość widoku w pikslach oraz jego rozdzielczość . Ważnym elementem jest także tło (Background), które automatycznie jest proponowane przez program jako przeźroczyste, natomiast często bardziej adekwatne dla potrzeby jest tło białe.

2. Bitmapa to obraz w grafice rastrowej. Jest on rozbity na małe piksle, z których każdy zajmuje 3 bajty (w trybie bezpośrednim - True Color). W przypadku skalowania obiektów zarejestrowanych sposobem rastrowym następuje pikselizacja. Oznacza to, że np. okrąg, powiększony na potrzeby wydruku wielkoformatowego, przestanie być płynnym okręgiem, a stanie się skupiskiem małych kwadratów (pikseli), co będzie całkowicie niszczyło efekt wizualny.
3. W reklamie stosuje się technikę wektorową, która zapisuje informacje o obiektach geometrycznych, które są osadzane na kanwie obrazu. Wtedy kształty możemy drukować w dowolnym rozmiarze bez zniekształcenia.
4. W celu stworzenia wektora należy określić :
- obiekt (np. koło)
- gdzie leży środek okręgu
- promień
- grubość linii okręgu
- kolor tej linii
- typ linii (ciągła, przerywana...)
- wypełnienie
5. Programami oferującymi zaawansowaną obsługę elementów wektorowych są m.in :
- Corel Draw
- AutoCAD
- 3D Studio MaX
- Adobe Ilustrator
6. Zalety techniki wektorowej :
- dowolne skalowanie
- małe pliki (kilka bajtów danych)
- łatwość modyfikacji
Wady techniki wektorowej :
- za pomocą figur geometrycznych niemożliwe jest wierne odwzorowanie np. twarzy ludzkiej
- konstruowanie obrazu za pomocą samych obiektów wektorowych jest żmudne i nieefektywne
7. Program Paint Shop Pro 7 również oferuje (ubogą, ale jednak) obsługą wektorową. Obiekty tego typu to tekst i kształty znajdujące się w ikonie Shapes. Aby móc sprawnie edytować tworzyoy od podstaw widok, konieczne jest korzystanie z palety warstw (Layer Palette) :
A oto przezabawny efekt mojej pracy na lekcji, na której tworzyliśmy kartkę wiosenną za pomocą wektorów w programie Paint Shop :
wtorek, 22 marca 2016
Zamiana kolorów, klonowanie, retusz niedoskonałości
1. Aby zmienić dany kolor w obrazie na dowolny inny stosujemy następujące czynności :
- Za pomocą zakrapiacza (Droppera) pobieramy ze zdjęcia odcień danej barwy - tej, która ma zostać zastąpiona inną
- W pasku narzędzi (Colore Palette)wybieramy kolor docelowy, który ma zastąpić odcień wyselekcjonowany dzięki Dropperowi
- Klikamy ikonę Color Replacer i ustawiamy najważniejsze parametry pędzla oraz zakres tolerancji
- Przesuwamy kursorem po obszarze zdjęcia i obserwujemy efekt zamiany
Kolor (w tym wypadku niebieski) może zostać zastąpiony jednolitą barwą....
- Za pomocą zakrapiacza (Droppera) pobieramy ze zdjęcia odcień danej barwy - tej, która ma zostać zastąpiona inną
- W pasku narzędzi (Colore Palette)wybieramy kolor docelowy, który ma zastąpić odcień wyselekcjonowany dzięki Dropperowi
- Klikamy ikonę Color Replacer i ustawiamy najważniejsze parametry pędzla oraz zakres tolerancji
- Przesuwamy kursorem po obszarze zdjęcia i obserwujemy efekt zamiany
Kolor (w tym wypadku niebieski) może zostać zastąpiony jednolitą barwą....
lub gradientem :
2. Klonowanie wybranego przez nas fragmentu zdjęcia możliwe jest dzięki narzędziu Clone Brush. Zasada klonowania jest bardzo prosta :
- Lewym przyciskiem myszy klikamy w obszar który chcemy powielić
- Ustawiamy kursor w miejscu, gdzie chcielibyśmy umieścić klonowany fragment
- Klikamy prawym przyciskiem myszy i przesuwamy go po interesującej nas powierzchni aż do uzyskania zadowalającego efektu, na przykład......
możemy przekształcić to następującego stanu :
4. Retouch to opcja umożliwiająca modyfikację zdjęcia w celu jego ulepszenia. Chodzi między innymi o rozjaśnienie, wyostrzenie, przypalenie bądź przeciągniecie danego koloru. Przykładowy efekt po obróbce może wyglądać w ten sposób :
5. Scratch Remover to niezwykle pożyteczna funkcja, która usuwa drobne niedoskonałości, do których można zaliczyć krosty, trądzik, kolczyki, piegi i tym podobne. Zdjęcie pierwotne...
można upiększyć do następującej formy :
Subskrybuj:
Komentarze (Atom)